第120回内科学会の発表を見に行く
2023年4月14日から16日まで東京国際フォーラムで第120回内科学会総会・講演会が開催された。
私は二日目の15日に発表の様子を見るために会場に足を運んだ。
今回、ポスターセッションは紙媒体によるポスターによるものではなく、座長制によるPCプレゼンテーションとなり、発表時間7分間に質疑応答3分間の発表が次々と続けられる。
最初にそのポスターセッション会場である地下のホールEに向かった。
形式が変わったポスターセッション
会場は広いフロアに第1から第9までの9つのブースが並んでいた。
各ブースは三方が高いパーティションに囲まれたスペースの一番奥に発表者と座長の演台、そしてスライドの画面を映し出す大型のモニタが並んでいる。
発表者のすぐ前から、1列あたり3つか、4つの椅子が3列に置かれ、発表を聴く人は、その椅子に座っている。一度に12人から14人が椅子に座ることができるようになっている。一番後ろの三列目でも発表者から10メートルも離れていないぐらいの距離だ。
またブース内の椅子に座らずに、通路を兼ねているブースの外から立ったまま聴いている人も少なくなかった。
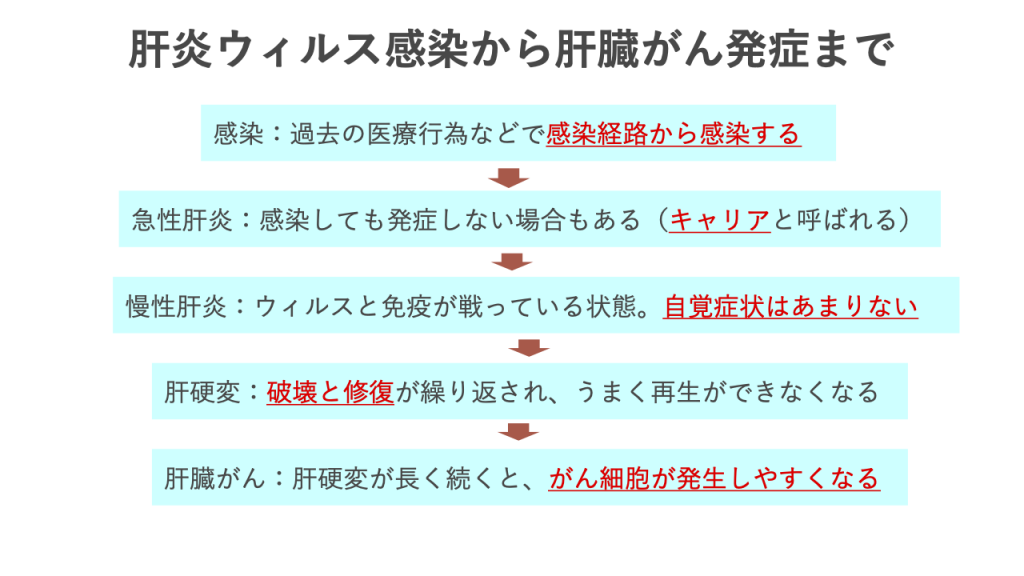
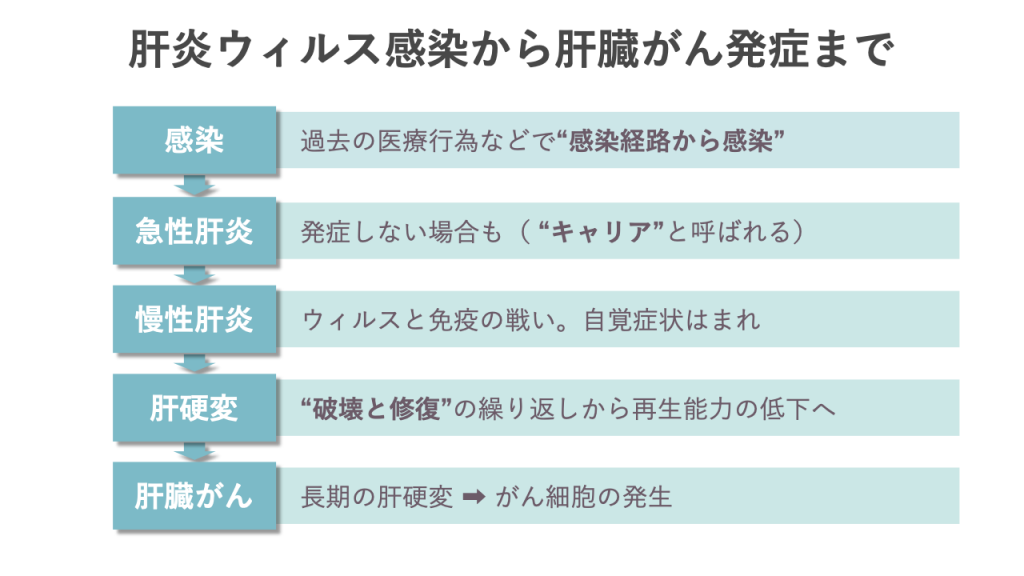
文字の大きさで発表の印象が変わる
9つあるブースをすべて回り、さまざまな発表の様子を見た結果、文字の大きさが説得力に大きく影響することをあらためて感じた。
使われているモニタのサイズは65型で、表示画面は横140センチ余り、縦80センチ余りの大きさで(正確には1428.4 × 803.5 mmの65v型)、16:9の比率の表示領域にスライドが映し出されている。
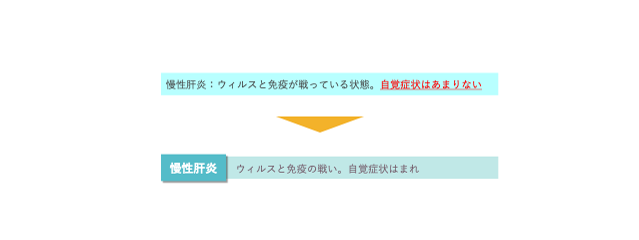
ところが、スライド内のフレーズに使われる文字や、グラフ、表、図の文字が小さすぎて、一番前に座っている人からも読み取ることのできない表現も少なくなかった。スライドの文字が小さいだけで明らかに損をしていた。
一方、判読できる大きさ以上の文字サイズを使ったスライドはそれだけで説得力を持っていた。
目の前にいる人にもっとも伝わらない
地下のポスター会場で行われるプレゼンテーションのうち、いくつかが選ばれてメイン会場でのプレナリーセッションとして発表される。選ばれたプレゼンテーションは、先ほどの地下の会場と、メイン会場の2回、同じ内容で発表される。
午前中のポスターセッションの発表を見終え、メイン会場に行った。メイン会場のホールAは動員力のあるプロのミュージシャンもコンサートを行う、一階席、二階席あわせて5,012席の都内有数規模の大きなホールだ。
会場に入って、空いた席を探して座り、舞台に目を移すと、下は床から上は天井に届きそうな巨大なスクリーンが設置されているのが目に入る。
発表が始まると、この巨大なスクリーンにスライドが映される。先ほどの地下のポスターセッション会場とは、参加者の数もスクリーンの大きさもまったく異なる。
私が座ったのは、会場一階席のまん中あたりの席であったが、おそらく先ほどの会場では読み取りにくかったであろう大きさの文字もはっきり読み取ることができた。これほど巨大なスクリーンだと後方からも判読できると思われた。
ひととおり発表を見たあとで、さらに別の場所に移動した。ポスターセッション会場の隣に、同じような広さの休憩コーナーでも大型モニタでメイン会場の発表の様子が映し出され、見ることができる。そちらでも発表の様子を確認してみた。
こちらの大型モニタは、最も離れた後方の位置からは、小さな文字がはっきり読み取ることができないスライドもあったが、それを補う形で大型テレビサイズのサブモニタがあちこちに置かれており、最後列からも近くのモニタで、はっきり読み取ることができた。
ポスターセッションは今回初めてオンデマンドで配信された。残念ながらオンデマンド配信での確認はしていないが、配信で映し出される画面が会場のモニタと同じであれば、かなり小さい文字でも読み取ることができるはずだ。
つまり発表で使う同じスライドは、メイン会場、休憩コーナー、そしておそらくオンデマンド配信では読み取ることができるが、発表者が目の前の手を伸ばせば届きそうな場所にいるポスターセッションの会場の相手にはスライドの表現が伝わらないということが起こっていた。
文字をとにかく大きく
発表の印象は、スライドの文字サイズが大きな影響を与える。説得力を感じさせるためには、文字の大きさを最も遠くの人から楽に見えるサイズにする必要がある。楽に見えるというのは、じっと目を凝らさなくても読み取れるということである。目を凝らさないと判読できないスライドは一定時間以上、見続けることが苦痛になってしまう。グラフや表、図に使う文字サイズも含め、すべてのスライドで、見る人が特別な努力を払わずに読めるサイズが必要だ。
適切な文字サイズは、上記のように会場の大きさや機材、環境などによって左右されるが、今回、唯一、読み取りにくかったポスターセッションではすでに述べたように横140センチ余り、縦80センチの画面の大きさのモニタが使われており、同じ状況であれば、モニタから10メートルほど離れて読み取れる文字の大きさで表現するとよい。病院に案内用のモニタがあれば、モニタの大きさを調べて、比較すればイメージしやすいであろう。
そうした確認ができなかったり、手間をかけられなかったりする場合のために、もうひとつ文字サイズを考えるときの目安を示しておく。
私が確認した範囲では、文字が小さすぎるスライドを使っている発表でも、「結語」に使われている文字はほとんどが小さすぎず大きすぎず適切な文字の大きさを使っていた。「結語」で使っている文字サイズを他のスライドにも適用して、表現を工夫すれば発表はずっとよくなると感じた。
もうひとつ大きくする必要があるのが、声
ポスターセッションの会場では、文字の大きさの他にもうひとつ、説得力に影響を与える要因が確認できた。それは声の大きさだ。
会場では、コロナ対策で発表はマスクをつけたまま行っていた。そのせいもあって、大きな声を出しにくいという事情もあったであろう。総じて発表者の声は小さかった。会場では、聞き取りにくい場合の対策として、ワイヤレスで聞き取りができる機器が貸し出されていた。聴きたい発表を確実に聞き取るための配慮であろう。
しかしそうした中でもブースの外にも漏れ聞こえてくるような、大きさのはっきりした声の大きさよる発表は、それだけでよい印象を与えた。
声の大きさを決めるには、一番前の人に向けて話すのではなく、最後列、またはブースの外に聴いてくれる人がいれば、その人たちに向かって話しかけることで自然と大きくなる。さらに最も離れた人たちに話しかけることで顔が上を向いて好い印象を与えることができるという利点もある。
先ほどの病院で使われているモニタで言えば、目の前の患者に話すのではなく、モニタの前の待合室にいる人たち全員に話しかけるイメージである。
今回の学会発表を見て、文字の大きさが説得力に大きく影響することや、声の大きさも重要であることをあらためて確認した。文字を見やすくするために、適切な文字サイズを用いること。また、声の大きさは最も離れた人たちに話しかけることで自然に大きくなること。これから発表する人は、まずこの二点に配慮すれば確実によくなるであろう。