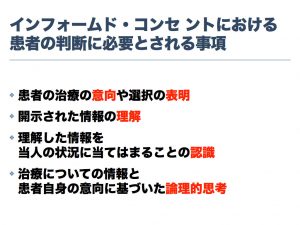
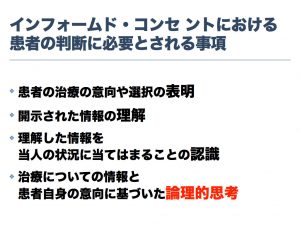
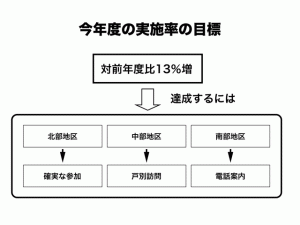
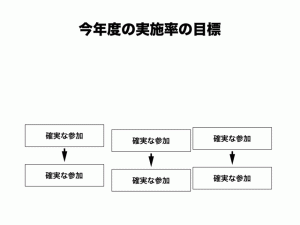
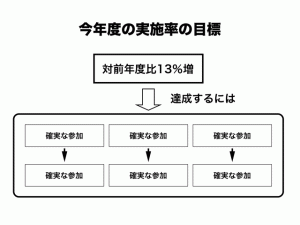
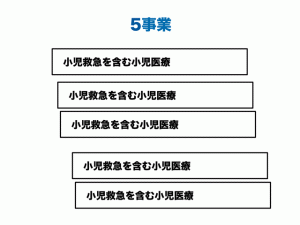
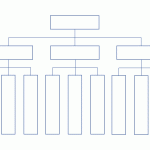
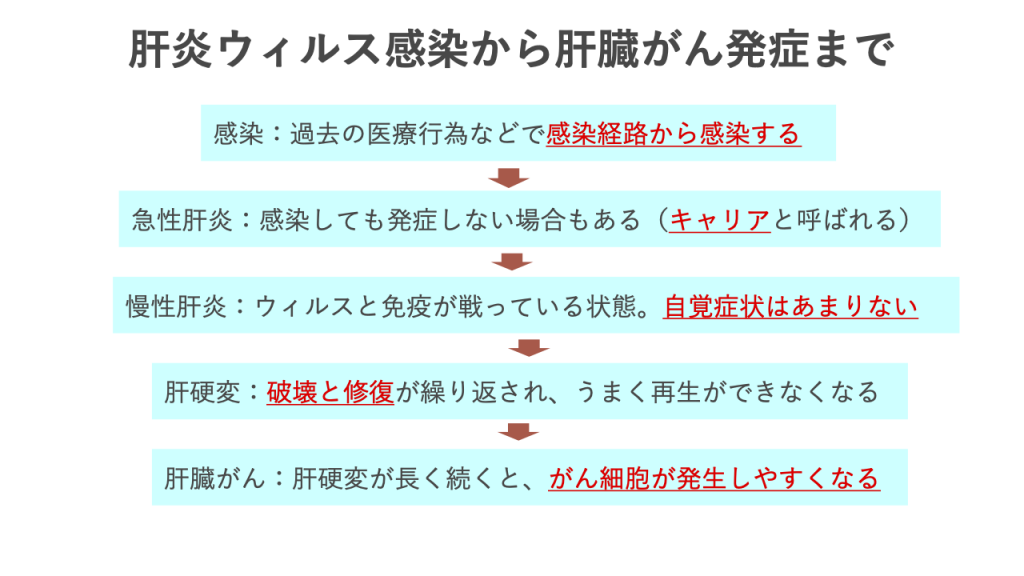
複数の項目を枠で囲み、順番に並べて矢印で結んだフロー図を見直す。
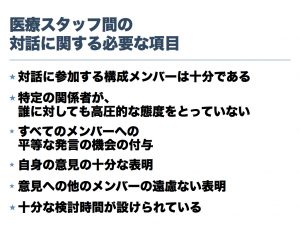
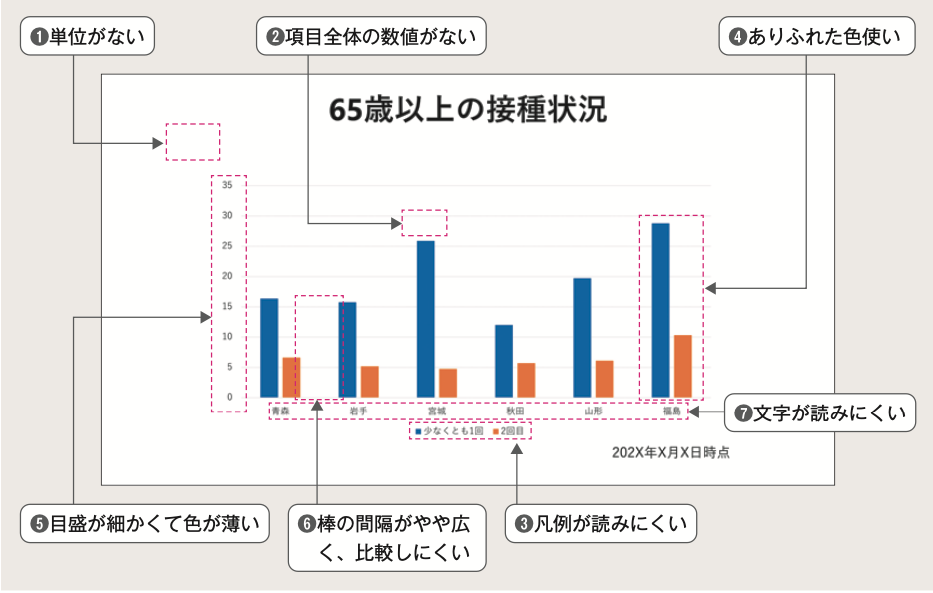
なんとなくパッとしない

どうしてパッとしないのか
-
- 枠内の表現が冗長で説明口調になっている
- 枠の大きさがバラバラ
- 配置に統一感がない
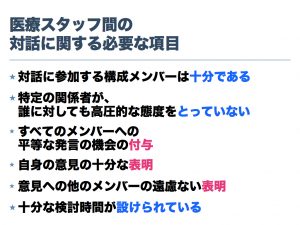
- 赤を使用している部分が多すぎる、必要以上に赤字に下線を引いて強調しすぎてる
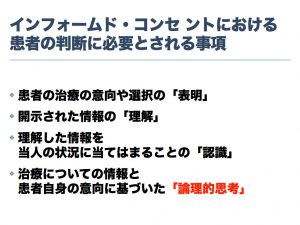
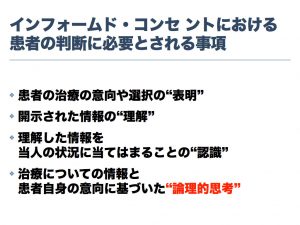
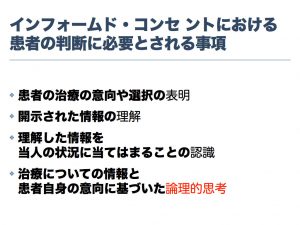
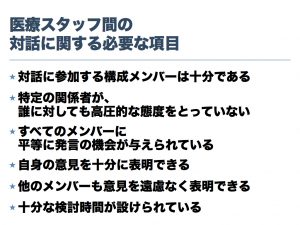
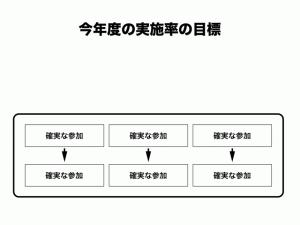
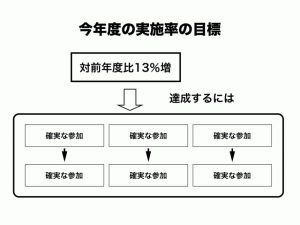
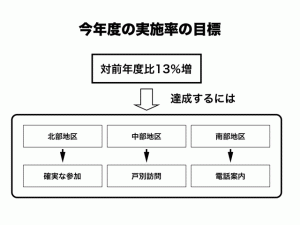
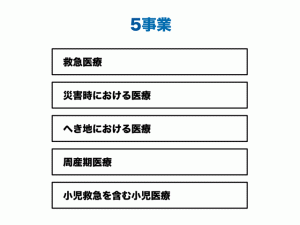
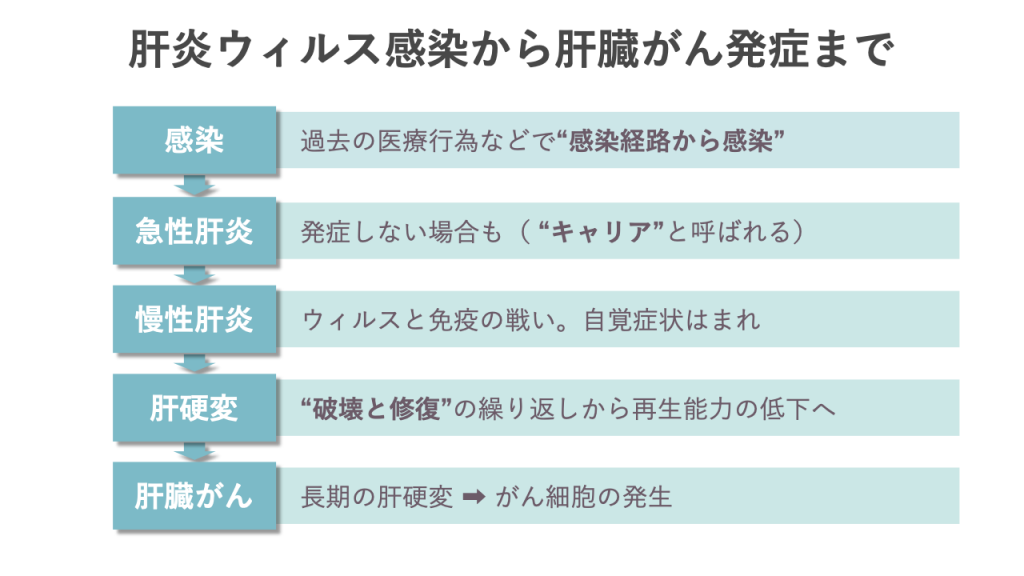
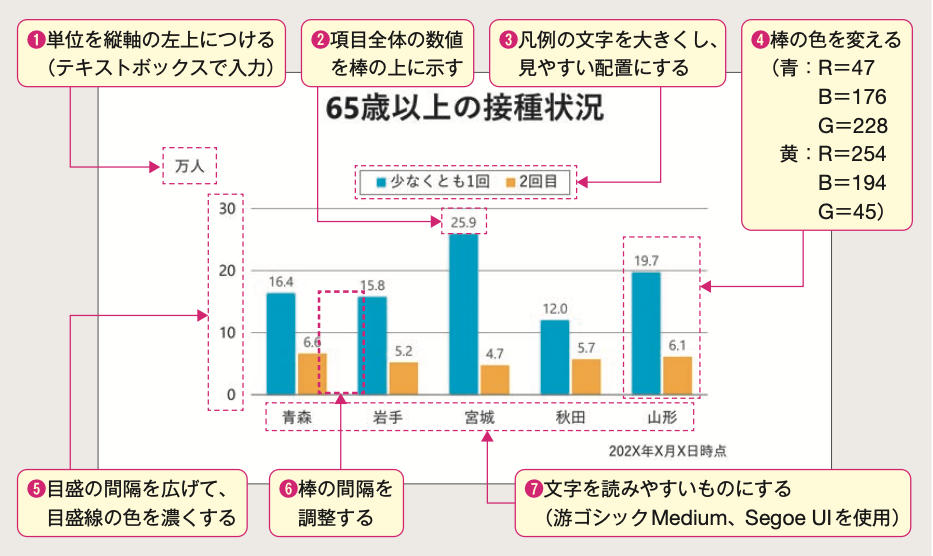
改善してみた

ここがポイント
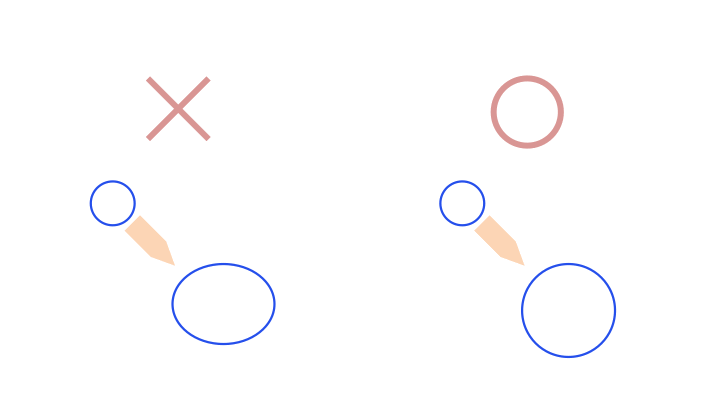
1.シンプルな表現にする
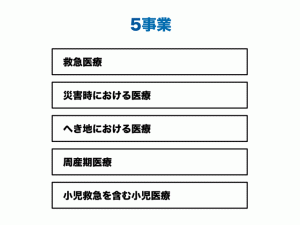
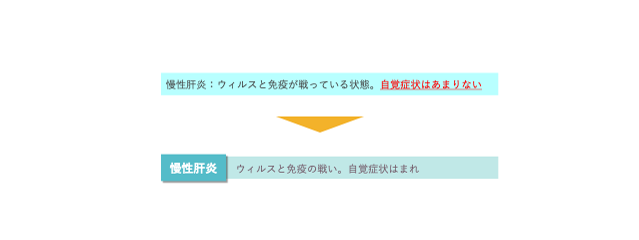
図解の効用はひと目見て言いたいことが理解できることにある。この特徴を生かすには、文字を枠で囲んだり、矢印で結んだりするだけでなく、使われている文字による表現をシンプルにすることが必要だ。説明口調の表現や冗長な表現があれば見直してシンプルな表現にする。シンプルにすることで余白を取ることができ、読み取りやすくなる。
また文を「見出し+内容」に分けられるのであれば下のように見出しを共通の視覚的なポイントとして表現する。

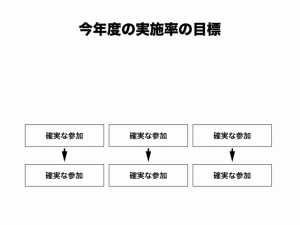
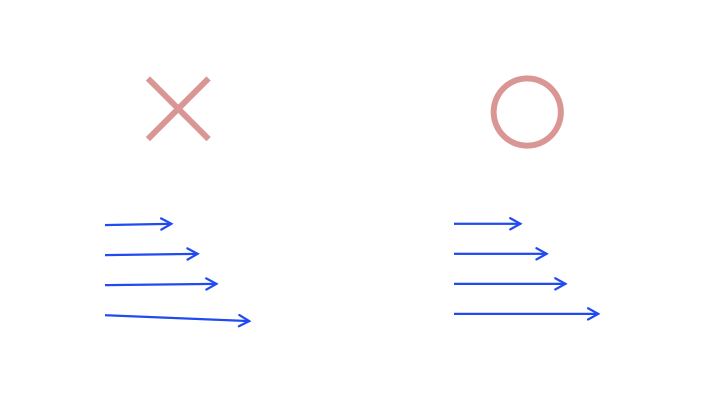
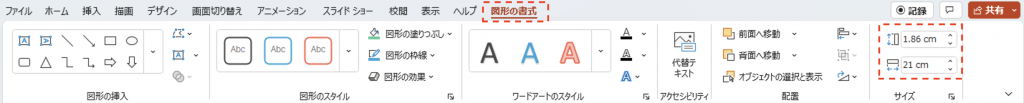
2.枠の大きさを揃える
同じ位置づけの枠は文字列の長短の違いに関わらず大きさを統一しておく。同じデザインパターンを繰り返すことでリズム感が生まれ、読み進みやすくなる。文字列を枠で囲むのではなく、枠があって、その中に文字列を入れていると作成するとよい。
[操作]枠の大きさを統一する
[図形の書式]タブの[サイズ]で図形の[高さ]と[幅]を数値で指定する。

いったん作った図形の大きさを揃える場合は、数値で指定することができる。しかし、ゼロから作るのであれば、次の方法のほうがよい。
[操作]ひな形をひとつ作って複製する
使い回し可能な図解の一部分を作成し、必要な数だけ複製する。複製したら 配置を整え、順に文字を入れ替えて、必要に応じて色を変える。
このとき最初に作る図解の一部は、文字列の最も長いもの、高さの高いものにする。それ以外をひな形とすれば、複製し、文字を入れ替えたときに枠をはみ出してしまい、最初から作り直すことになるからである。
複製する場合には、必要な図をすべて選択して[コピー][貼り付け]を使うか、[Ctrl]+D で複製する。

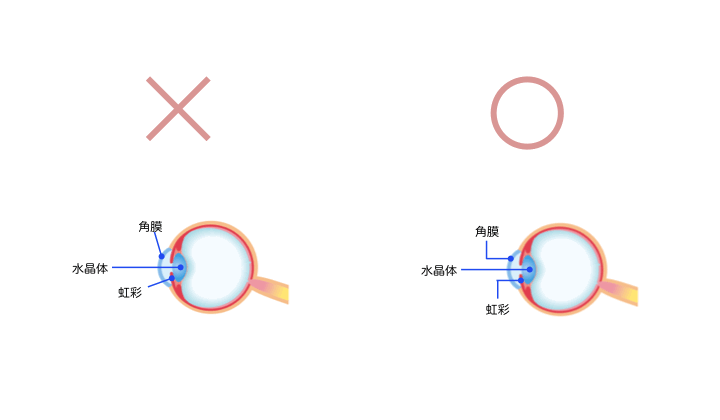
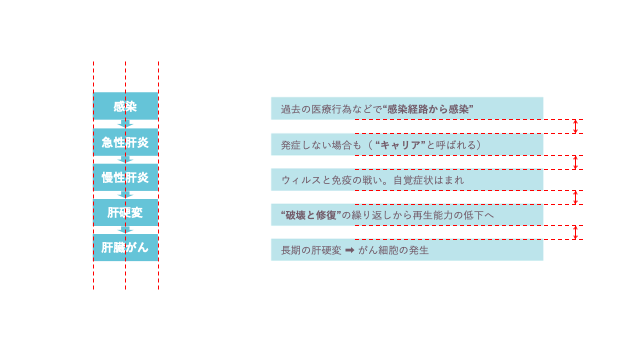
3.図形の配置を整える
図形の端(あるいは中央)を目に見えない線に揃えるとすっきりきれいに見せることができる。繰り返し要素の端(あるいは中央)を揃えて等間隔に配置する。

[操作]離れた図形の端や中央を揃える、等間隔に配置する
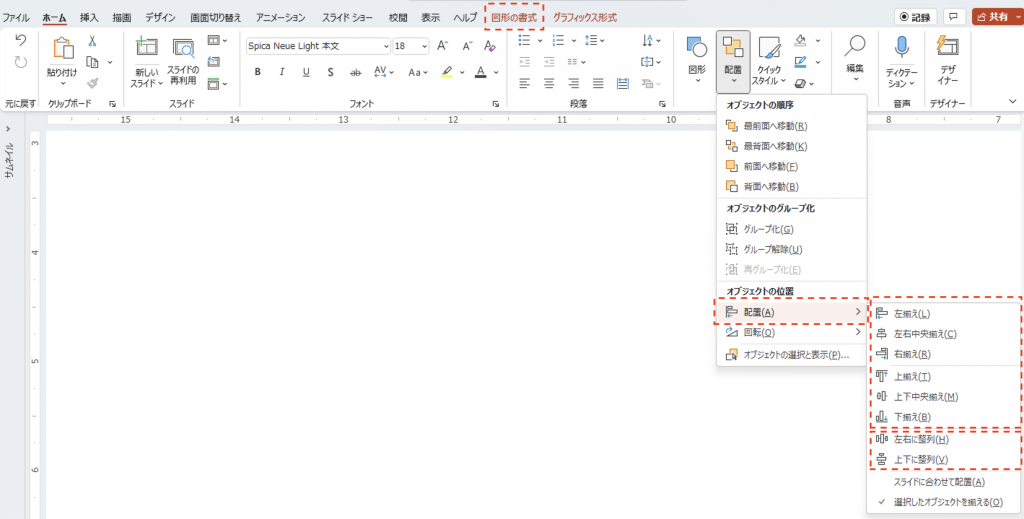
離れた図形の端や中央を揃えるには図形をすべて選択して[図形の書式]タブの[配置]をクリックし、表示される[オブジェクトの位置]の[配置]から揃え方を選択する。 図形を等間隔に配置するには図形すべて選択して[図形の書式]タブの[配置]をクリックし、表示される[オブジェクトの位置]の[整列]から整列の仕方を選択する。

4.強調部分を必要以上に目立たせない
一枚のスライドの中に赤や黄色が多数存在すると、どこが重要かがわからなくなってしまう。また文字を赤くし、アンダーラインを引くと、互いの強調手段がけんかをし、ごちゃごちゃしたイメージになってしまい、効果を上げることができない。
目を引く鮮やかな赤や黄色は、ほんとうに重要な部分だけに使うようにする。重要というのは部分部分の範囲の中での重要ではなく、説明に使うすべてのスライドの中で重要であるか、あるいは一枚のスライドで特別に重要な部分である。
この記事は4月1日刊行された「学会スライド図解の技術〜グラフと表効果的な見せ方・作り方〜」の内容の一部を再編集したものである。


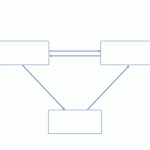
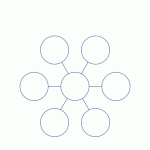
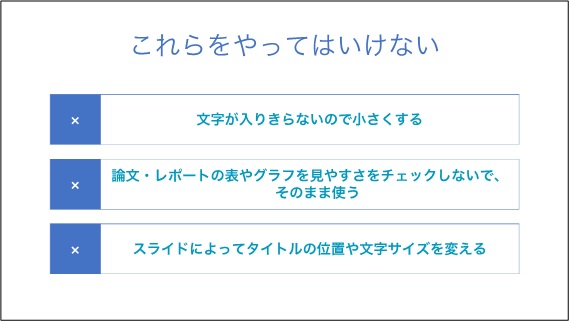
 ■これをやってはいけない
■これをやってはいけない